Нещодавно я працювала над цікавим SEO-кейсом, де великий інтернет-магазин зіткнувся з серйозним падінням трафіку, яке в основному вплинуло на їхній блог, повідомляє Ольга Зажечна.
Клієнт звернувся до мене з припущенням, що у Google виникли якісь проблеми, і він або помиляється, думаючи, що на сайті є тег noindex (хоча його там чітко немає), або якось покарає сайт.
На перший погляд, це виглядало дивно.
Дійсно, у коді не було тега noindex.
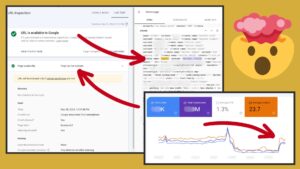
Проте однією з перших речей, яку я завжди роблю при діагностиці таких загадкових випадків – це перевірка URL-адрес в GSC URL Inspect.
Інструмент перевірки URL показав, що індексація дозволена, і клієнт клявся, що вони ніяк не додавали теги noindex.
Проте LIVE-тест та отрендерений HTML показали, що там дійсно був тег “noindex“.
Повний краулінг сайту з рендерінгом JavaScript дозволив мені отримати повну відповідь і всю картину того, що там сталося.
Вгадайте, що це було?
Там був JavaScript-редірект на стару AMP-версію сторінки.
Ця AMP-версія була не лише порожньою, а й мала тег noindex.
Цей редірект коректно “передав” теги noindex на сторінки блогу, які Google ПРАВИЛЬНО видалив з індексу.
Як тільки це було виправлено, Google почав індексувати сайт, і він відновив свій трафік менше ніж за 48 годин.
Так який же урок ми можемо винести?
❌ Не приймайте слова клієнта за чисту монету.
Завжди ретельно розслідуйте.
✅ При використанні інструменту перевірки URL запустіть LIVE-тест, щоб побачити, що відбувається в реальному часі.
✅ Перевірте як вихідний код, так і отрендерений HTML на будь-які нестиковності.
❗️ Пам’ятайте, що те, що ви бачите у своєму браузері або SEO-плагінах, відображає вихідний код, але отрендерений код може розповісти іншу історію.
✅ Щоб спіймати подібні проблеми, проведіть краул сайту з увімкненим рендерінгом JavaScript.
🔥 Перш ніж припускати, що Google робить щось неправильно, двічі перевірте, що ви повідомляєте Google.
У даному випадку повідомлення для Google було зрозумілим:
Не індексувати блог!