Недавно я работала над интересным SEO-кейсом, где огромный интернет-магазин столкнулся с серьезным падением трафика, в основном затронувшим их блог, рассказывает Ольга Зажечна.
Клиент пришел ко мне с предположением, что у Google какие-то проблемы и он либо ошибочно думает, что на сайте есть noindex-тег (хотя его там явно нет), либо как-то штрафует сайт.
На первый взгляд, это выглядело странно.
Действительно, в коде не было noindex-тега.
Однако одна из первых вещей, которую я всегда делаю при диагностике таких загадочных случаев – это проверяю URL-ы в GSC URL Inspect.
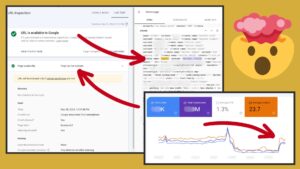
Инструмент проверки URL показал, что индексация разрешена, и клиент клялся, что они никак не добавляли noindex-теги.
Однако LIVE-тест и отрендеренный HTML показали, что там действительно был тег “noindex“.
Полный краулинг сайта с рендерингом JavaScript позволил мне получить полный ответ и всю картину того, что там произошло.
Угадайте, что это было?
Там был JavaScript-редирект на старую AMP-версию страницы.
Эта AMP-версия была не только пустой, но и имела noindex-тег.
Этот редирект корректно “передал” noindex-теги на страницы блога, которые Google ПРАВИЛЬНО удалил из индекса.
Как только это было исправлено, Google начал индексировать сайт, и он восстановил свой трафик менее чем за 48 часов.
Так какой же урок мы можем извлечь?
❌ Не принимайте слова клиента за чистую монету.
Всегда тщательно расследуйте.
✅ При использовании инструмента проверки URL запустите LIVE-тест, чтобы увидеть, что происходит в реальном времени.
✅ Проверьте как исходный код, так и отрендеренный HTML на любые несоответствия.
❗️ Помните, что то, что вы видите в своем браузере или SEO-плагинах, отражает исходный код, но отрендеренный код может рассказать другую историю.
✅ Чтобы поймать подобные проблемы, проведите краул сайта с включенным рендерингом JavaScript.
🔥 Прежде чем предполагать, что Google делает что-то не так, дважды проверьте, что вы сообщаете Google.
В данном случае сообщение для Google было ясным:
Не индексировать блог!